软件大小:13.7 MB
软件语言:中文
软件授权:免费软件
软件类别:网页制作
软件等级:
更新时间:2021-09-08
官方网站:https://www.solves.com.cn/
应用平台:Windows7, Windows10, WindowsAll
- 软件介绍
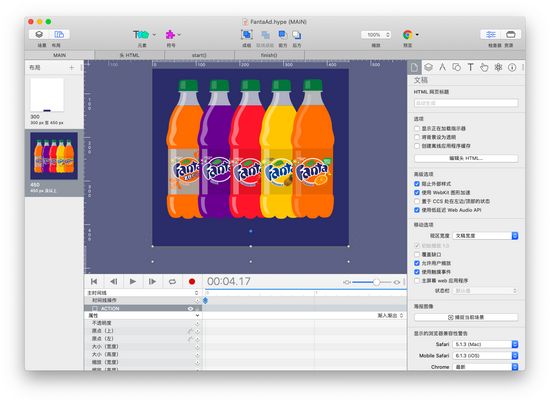
- 软件截图
- 下载地址
HypeforMacHTML5创建工具是一款非常好用的动画软件,可以帮助用户创建适合网页交互的动画。有很多方便的工具可以达到这个目的,所以用户可以更容易地创建,所以快来试试吧!
软件介绍
Hype是MacOS平台上HTML5强大的创作工具,可以在网页上制作出赏心悦目的动画效果,创建丰富的网页交互动画,支持图层、时间轴等编辑模式,并很好地导出HTML5/CSS3/JavaScript,可以在桌面、智能手机、iPad上流畅执行。

软件功能
1.多边形您可以轻松地在文档中插入任意数量的侧边形状。它们是可编辑的,可以用作更复杂的矢量形状的起点。
2.小路
路径通常被称为“钢笔工具”、“曲线”或“矢量”,它们是所有矢量形状的基础,可以包含由控制点操纵的多条直线或曲线段。
3.铅笔工具
您可以绘制一条线,该线将自动平滑并转换为路径,而不是为路径定义单个点。我们建议将该工具与平板电脑解决方案(如Astropad)配对。
4.形状变形
自动将一个矢量形状设置为另一个!您所需要做的就是点按记录,移动播放头并修改形状。

5.画线动画
非常适合内置,可以使用“vivus”风格的效果使矢量形状具有被绘制的外观。使用铅笔工具时,您可以自动添加这些工具。
6.物理学和相互作用
矢量形状可以成为动态的物理实体和模拟物理环境的一部分。使用铅笔工具绘制的形状将变得生动!
7.将向导表/图像序列导入PRO
导入用其他工具制作的Sprite表格,或者让Hype为你提供一系列的图像文件或者GIF动画表格。除了持续时间和循环选项,您还可以在时间轴上操纵生成的动画元素。
8.投射和嵌入阴影
阴影使用CSS滤镜效果来为不规则形状的元素或包含alpha值的图像动态添加阴影。插图阴影像小插图一样应用于盒子内部。
9.回滚图像专业版
拍摄活动场景的快照,并将其用作广告的海报/备份图像,或者在用户禁用JavaScript时作为备份。
10.数学方程定时函数PRO
您可以编写JavaScript公式来定义动画的定时功能,而不是内置或自定义的宽松。

11.官方CDNPRO
此高级导出选项允许使用托管运行时文件。对于广告,它们通常不包括在可交付文件的大小要求中,在某些情况下,它们可以加快加载速度。
12.iPhoneX选项
现在预设的场景大小包括最新手机的默认大小,还有一个移动选项可以处理槽口。
13.翻页过渡
这是从一个场景到另一个场景的最平滑的方式(绑定到拖动手势)。这是实时扫描操作的过渡选项。新的“准备显示”动作处理程序提供了设置下一个场景的机会。

14.偏向
通过在x或y方向添加切口来变换元素。稍微倾斜的动画可以为你的元素增添活力。
15.外部编辑器PRO
编辑其他应用程序中的资源。您可以在文本编辑器(如BBEdit)中编辑JavaScript函数或标题HTML。可以在PSp或AffinityPhoto等应用程序中编辑图像。保存在另一个应用程序中会将文件写回您的炒作文件。
16.可编辑的HTML属性PRO
向图像添加其他属性。这可以是自定义数据-*属性,也可以是标准属性,例如视频的海报属性。
17.物理API访问PRO
Hype的物理引擎基于某物. js,现在可以通过JavaScript代码和元素设置器API访问。这允许进一步定制和利用其高级功能。

软件特色
1.概观Hype4是一个用于macOS的HTML5创建应用程序。利用Hype制作的互动内容和动画可以在台式机、智能手机和iPad上使用。
2.事件
场景是分离和组织内容的有用方式。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
3.元素
元素是场景中的对象。它们可以是形状、文本、按钮、纹理按钮、图像、视频或HTML小部件。
4.向量形状
矢量是用矢量工具绘制的形状,包括直线、曲线和复杂形状。
5.动画制作
Hype使用基于关键帧的强大动画系统来为元素提供移动和过渡。它的录音功能使制作动画变得容易。
6.时间表
时间轴包含动画。每个场景至少有一个时间线,一个场景可以有多个时间线。使用动作来开始、暂停或恢复日程会创建丰富而复杂的文档。

7.行动
场景、时间线和动画是所有炒作文档的基础。行动将这一基础联系在一起,使文件具有互动性。
8.标志
符号是一个强大的工具,允许您轻松地重用元素,时间线和动画。
9.音频和视频
Hype支持最新的HTML5音视频API,用于创建具有丰富多媒体内容的文档。
10.布局
文本和字体控制,谷歌字体和自定义字体支持。
物理学
物理学允许你控制元素的物理属性(反弹、摩擦、空气阻力和密度)和场景的吸引力。
12.响应布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
13.灵活布局
灵活布局是一个强大的布局系统,用于调整文档和元素的大小和比例,并允许Hype动画在浏览器窗口或设备视口改变大小时做出响应。

14.炒作反映
iOS的超反射允许您在任何iOS设备上快速预览或镜像Hype文档。
15.触摸和动作
炒作提供了几个选项来创建触摸友好的交互性。
16.预览和导出
在本地浏览器中预览炒作文档,并将其导出到网站。
17.辅助功能
了解如何向文档添加替代文本、角色和辅助功能。
18.导出脚本
通过在导出过程中添加其他处理步骤,自动执行炒作输出。
19.模板
该模板是一个“冻干”的炒作文档-打开炒作模板将基于打开的模板创建一个新文档。

20.资源资源
资源是图像、视频、JavaScript函数和其他添加到Hype文档中的文件。
21.Java Script语言
Hype中的JavaScript函数通常是响应用户事件而运行的。
22.检查员
来自Hype的九名检查员可以轻松访问文档、场景和元素属性,以及各种其他控件。
23.快捷指令
探索Hype的许多键盘快捷键,以更有效地工作。
更新内容
1.修复已知错误2.优化操作体验
- 本类推荐
- 本类排行
- 热门软件
- 热门标签









 天天怼三国bt版
天天怼三国bt版 表白达人
表白达人 IN社交
IN社交 荧光画板
荧光画板 Fade It
Fade It 第一次世界大战蓝天王牌电脑版
第一次世界大战蓝天王牌电脑版 有信小游戏
有信小游戏 超级战机
超级战机 快画
快画 smule sing
smule sing 人生北斗
人生北斗 玩一玩
玩一玩 幻想战机电脑版
幻想战机电脑版 抖音游戏
抖音游戏 灵歌仙缘
灵歌仙缘 搞视
搞视